手机导航如何调高度和宽度 layui 导航栏的尺寸设置
随着手机导航的普及和应用范围的扩大,用户对于导航栏的尺寸设置也变得越来越重要,在此背景下,layui导航栏的尺寸设置成为了许多人关注的焦点。通过调整导航栏的高度和宽度,可以使得手机导航更加符合用户的使用习惯和视觉需求。如何精准地调整尺寸,确保既不影响功能使用又不影响用户体验,成为了摆在我们面前的问题。在本文中将探讨手机导航如何调高度和宽度以及layui导航栏的尺寸设置的相关内容,帮助读者更好地理解和应用这一技术。
layui 导航栏的尺寸设置
具体步骤:
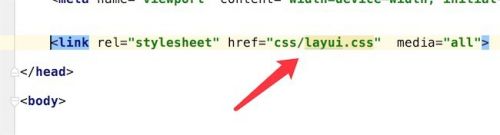
1.先引入layui的样式代码,

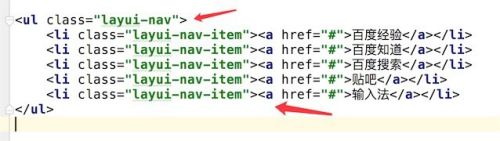
2.创建html代码,添加上layui的导航样式,layui-nav

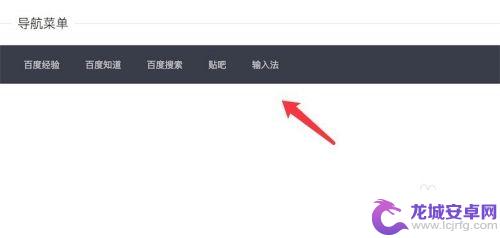
3.运行页面,我们就可以看到一个美观的导航菜单了。

4.现在的菜单右边有很多空白的地方,我们可以添加样式。为导航栏条目添加长度,让其布满页面。
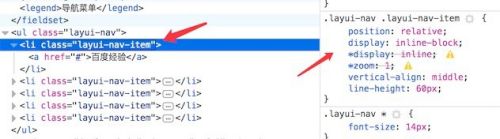
先看下现在默认的导航栏的样式,并没有设置宽度,默认是自适应文字宽度。

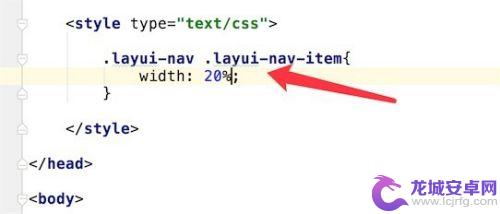
5.我们添加一个样式,注意样式名和刚才默认的样式名一样。添加width:25%的样式。

6.再次运行页面,现在导航栏的条目布满了,没有留下过多的空白了。

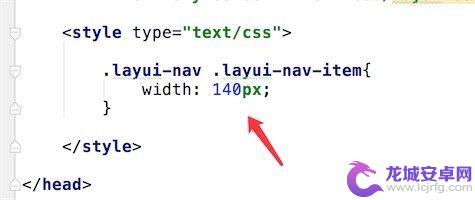
7.除了使用百分比来设置宽度,我们还可以设置成固定的长度值。比如width: 140px。
这个数值取决于你的整个页面的宽度值,和有多少个导航条目。条目多的,数值就要设置小一点,条目少的,就要设置大一点


以上是关于如何调整手机导航的高度和宽度的全部内容,如果您仍有疑问,请参考小编提供的步骤进行操作,希望这些步骤能对您有所帮助。
相关教程
-
小度手机导航语音播报模式如何更改为默认模式 百度地图APP默认语音怎么调回
在现代社会中,手机导航已成为我们出行的必备工具之一,而在手机导航的使用过程中,语音播报模式的设置往往是我们关注的焦点之一。对此,很多...
-
网易云手机导航栏怎么设置 网易云音乐自定义底部导航方法
随着人们生活水平的提高和科技的不断发展,智能手机已经成为了人们生活中不可或缺的一部分,在智能手机中,导航栏扮演着非常重要的角色,它能够帮助我们快速准确...
-
荣耀手机导航栏设置 荣耀30手机系统导航方式开启方法
荣耀手机是广受欢迎的手机品牌之一,在其最新款荣耀30手机中,拥有一项实用的功能——导航栏设置,导航栏作为手机操作界面的重要组成部分,其设置方式可以影响用户的操作体验。为了帮助荣...
-
手机导航怎么添加地图定位 百度地图怎么添加位置标记
如今,随着科技的迅猛发展,手机导航已经成为我们出行的必备工具,而其中最为常用的手机导航之一,便是百度地图。许多人对于如何在手机导航上添加地图定位或者在...
-
怎么把手机调节宽度 如何改变华为手机屏幕的宽度尺寸
手机已经成为人们生活中不可或缺的一部分,不同的手机品牌和型号在屏幕尺寸上存在差异,有时候我们可能会希望调节手机屏幕的宽度以适应我们的需求。华为手机作为市场上颇受欢迎的品牌之一,...
-
手机怎么调整照片宽度和高度 手机上怎么改变照片尺寸大小
在日常生活中,我们经常会拍摄各种照片,但有时候我们会发现照片的尺寸大小不太合适,需要进行调整,在手机上如何改变照片的尺寸大小呢?只需要简单的几步操作,就可以轻松实现。通过手机的...
-
如何查苹果12手机激活日期 如何查询iphone12激活时间
苹果12手机作为一款备受瞩目的手机产品,其激活日期对于用户来说是一个重要的信息,想要查询iPhone12手机的激活时间,可以通过几种简单的方法来实现。通过查看手机设置中的关于信...
-
手机拍照如何转为电子版 用手机将纸质照片转电子照片步骤
当今社会,手机摄影已经成为人们记录生活的重要方式之一,对于一些珍贵的纸质照片,如何将其转为电子版成为了人们关注的问题。通过手机将纸质照片转为电子照片,不仅可以方便保存和分享,还...
-
手机智能助手怎么开机 VIVO手机语音助手快捷唤醒方法
随着智能手机的普及,手机智能助手已经成为我们生活中不可或缺的一部分,VIVO手机语音助手作为一款功能强大的智能助手,为用户提供了便捷的操作体验。如何开启VIVO手机语音助手呢?...
-
lg手机如何刷xp 安卓手机安装Windows XP系统步骤
随着科技的不断发展,人们对手机功能的要求也越来越高,有些用户可能想在自己的安卓手机上安装Windows XP系统,以获得更多的功能和体验。虽然这并不是一件容易的事情,但通过一些...